【theme.json】settings.blocksの使い方
settings.blocksは、各ブロックごとにカスタマイズすることができるプロパティです。
例えば、グローバル設定にカラーパレットを設定したけど、タイトル(h1〜h6タグ)だけ違うカラーパレットを設定したい時などに使えます。
blocksプロパティの使い方
settings.blocksプロパティでは、カスタマイズしたいブロック名(core/〇〇)をプロパティに指定します。
ブロック名が分からない人は、コアブロックリファレンスをご参照ください。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"color": {
"palette": [
{
"name": "Blue",
"color": "#00f",
"slug": "custom-blue"
}
]
},
"blocks": {
"core/heading": {
"color": {
"palette": [
{
"name": "Red",
"color": "#f00",
"slug": "custom-red"
}
]
}
}
}
}
}上記のコードでは、グローバル設定に青色のカラーパレットを指定し、blocksで見出し(core/heading)のみ赤色のカラーパレットを指定しています。
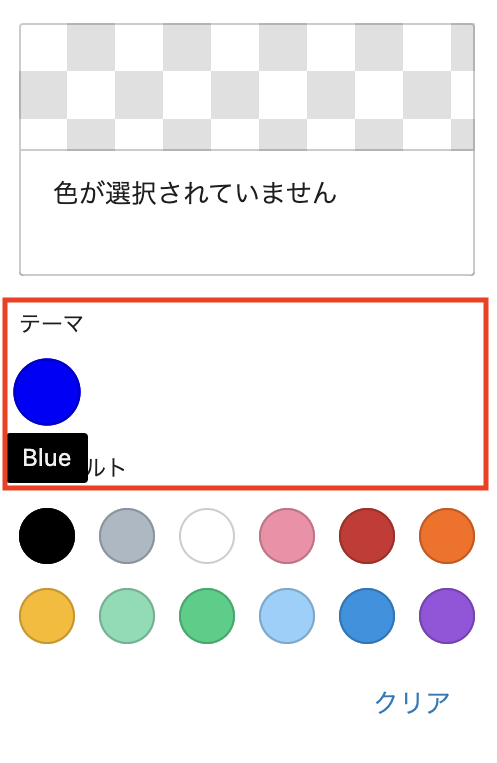
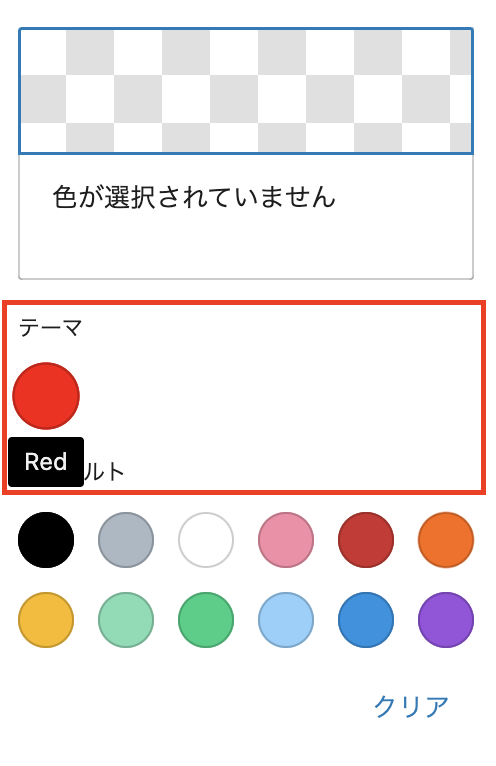
この場合は、段落(core/paragraph)やリスト(core/list)などではグローバル設定の青色がカラーパレットに表示されますが、見出しのみ赤色のカラーパレットが表示されます。

段落(core/paragraph)

見出し(core/heading)